Po mnoho aktualizacích wordpressu se povedlo vyladit velmi dobře nový editor Gutenberg. Ten umožňuje bez znalosti programování přidávat obsah na stránky nebo příspěvky. Je oproti minulému základnímu editoru velmi komplexní. Pokud stále používáte výchozí editor, doporučuji přejít na tento. Připravili jsme článek na ovládání základních částí.
Věříme, že jak bude Gutenberg dále rozvíjen, budeme doplňovat další zajímavé části. Stránku nyní skládáte z tzv. bloků. Pojďme se seznámit s těmi hlavními.
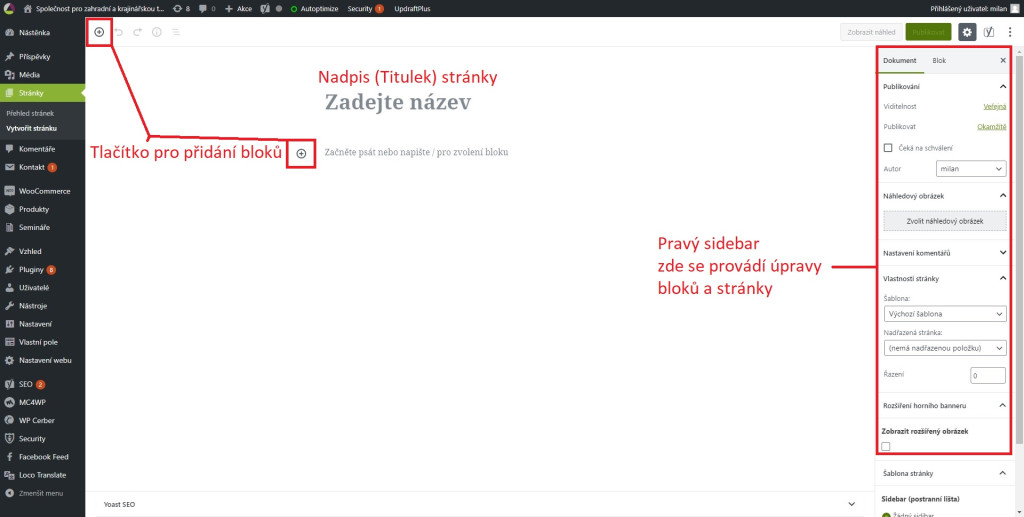
Nový vzhled
i když má stále nějaké ty mouchy, vzhled je velice moderní a čistý.

Kliknutím na tlačítko + otevřete nabídku přidání bloku a poté vyberete požadovaný blok. Ty jsou rozděleny do několika kategorií:
- Nejpoužívanější – mění se podle toho, jaké bloky používáte
- Běžné bloky
- Formátování
- Prvky rozvržení
- Widgety
- Externí obsah
- Další kategorie přidané pluginem (Woocommerce, Yoast)
Nejzákladnější bloky
Pro vytvoření pěkné stránky nebo příspěvku si většinou vystačíte s několika základními bloky. Jsou to:
- Odstavec (běžné bloky)
- Sloupce (Prvky rozvržení)
- Obrázek (běžné bloky)
- Galerie (běžné bloky)
- Nadpis (běžné bloky)
- Tabulka (formátování)
- Video – Youtube nebo Vimeo (Externí obsah)
- Tlačítko (Prvky rozvržení)
- Mezera (Prvky rozvržení)
1. Odstavec
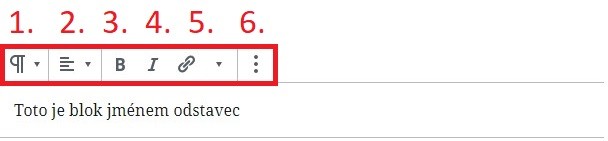
Odstavec slouží pro klasické psaní textu. Text můžete upravovat pomocí panelu nástrojů, který se zobrazí, pokud najedete myší nad odstavec nebo vedle něj. Stisknutím klávesy enter se automaticky vloží nový odstavec pod stávající. Většinu jednoduchých stránek vytvoříte jen s tímto blokem, popřípadě ještě s obrázkem. Ten můžete vložit i do tohoto bloku, ale doporučuji používat blok pro obrázek.

- Můžete změnit blok odstavce na jiný (třeba nadpis)
- Směr textu
- Tučný text
- Kurzíva
- Odkaz – pokud vede odkaz na jiné stránky, vždy nastavte otevírání v novém okně. Označte text, Klikněte na ikonu odkazu, vyplňte adresu a v nabídce aktivujte Otevírat v nové záložce
- Menu – slouží k mazání, přesouvání, nebo třeba k duplikování jednotlivých bloků.
2. Sloupce
Pomocí sloupců můžete rozdělit stránku na více sloupců. Používejte maximálně dva sloupce. Kliknutím na ikonu sloupce se vám zobrazí nabídka s možnostmi. Vyberte jednu z možností. Poté se vám rozdělí pracovní plocha stránky do sloupců. Do každého ze sloupců můžete přidávat další bloky v libovolném množství. Pro zobrazení na webu je lepší, jsou-li bloky podobně dlouhé.

Zde jsem stránku rozdělil na dva různě velké sloupce.
První sloupec zabírá 60%
Tento sloupec zabírá 40%
Chcete-li sloupce o stejné velikosti, vyberte první možnost. Po vybrání této možnosti můžete stránku rozdělit na více sloupců (až na 6).
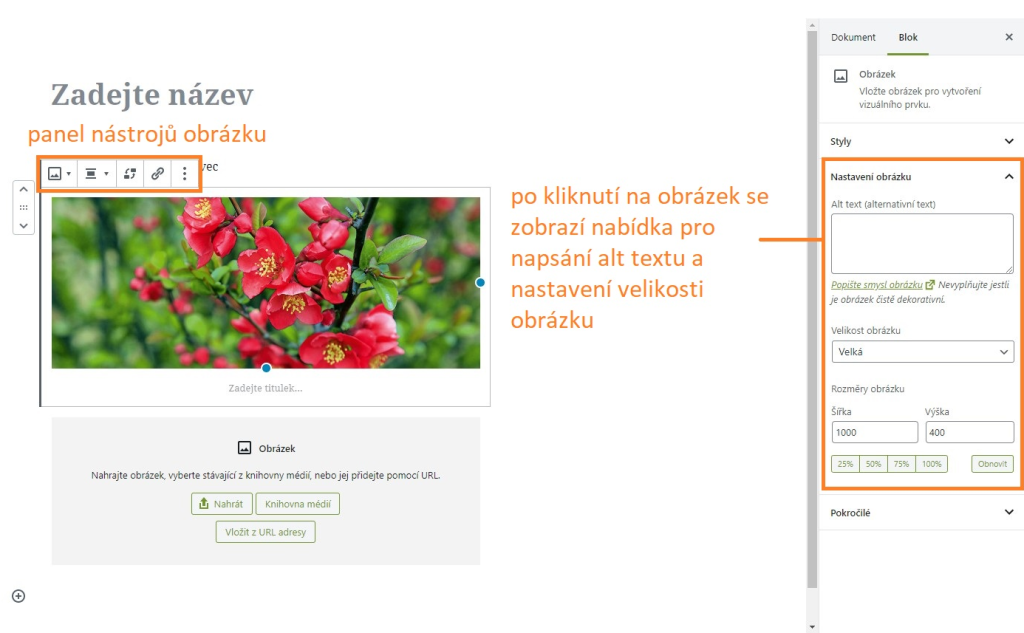
3. Obrázek
Pomocí tohoto bloku můžete na stránku vložit jeden obrázek. Na výběr máte vložení z knihovny médií (obrázky již nahrané na web), Nahráním obrázku z pc, nebo vložení obrázku z url adresy (nepoužívat)
Po nahrání obrázku můžete obrázek upravovat. Stejně jako u odstavce i u obrázku máte panel nástrojů nad tímto blokem, kde můžete změnit zarovnání obrázku, nebo na něj přidat odkaz. U obrázku můžete měnit nastavení i v pravém sidebaru.

4. Galerie
Velice podobné obrázku, ale můžete obrázků vybrat více (Nahrajte je, nebo vyberte v knihovně kliknutím na obrázek) Poté klikněte na vytvořit galerii (nyní můžete přidat k jednotlivým fotkám titulek)
V pravém sidebaru můžete vybrat počet sloupců (počet obrázků na řádku) a možnost zvolit si, na co mají obrázky odkazovat.
5. Nadpis
Umožňuje vložení nadpisu. Nastavení je opět v pravém sidebaru po kliknutí na blok nadpisu. Používejte převážně H2 a H3 nadpisy. H1 nepoužívejte. Na stránce má být vždy jeden a to je titulek stránek. Nepoužívejte u nadpisů žádné stylování a barvy.
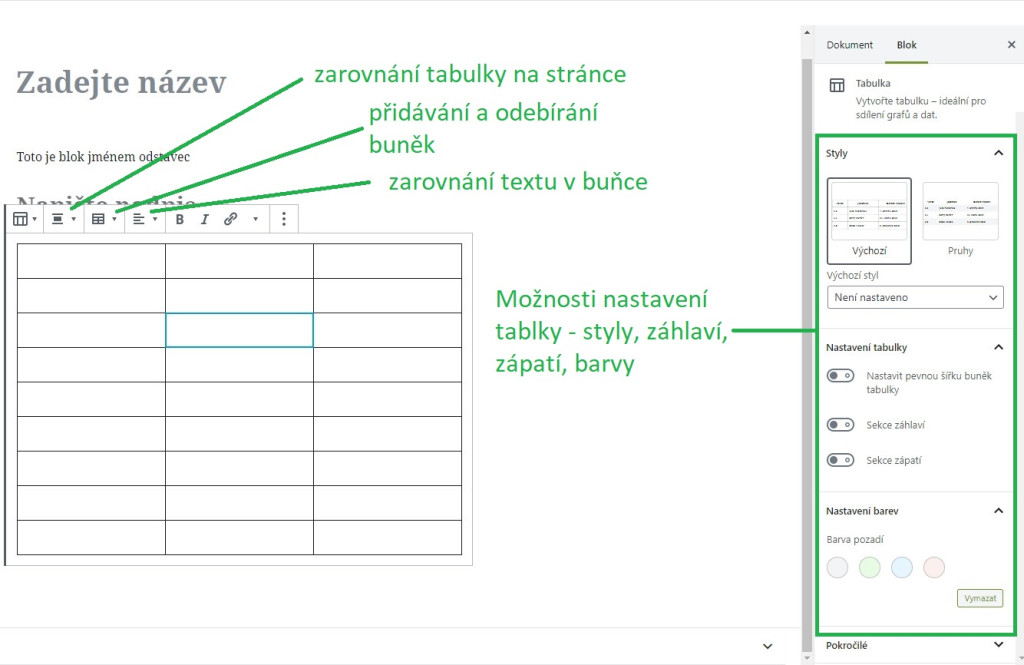
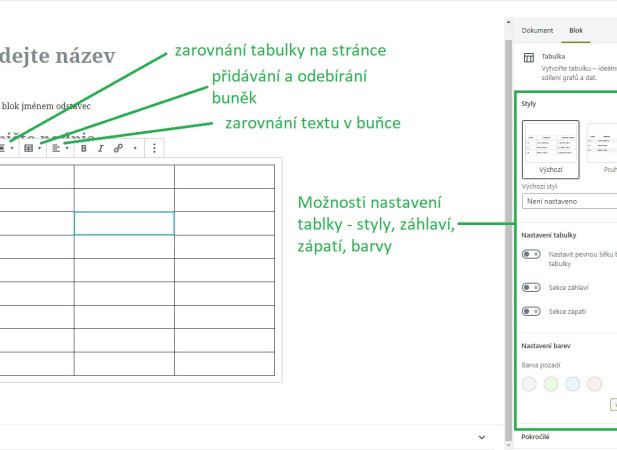
6. Tabulka
Po vybrání bloku tabulka si zvolte počet sloupců a řádků. Oba údaje můžete později měnit. Ovládání tabulek je poměrně intuitivní a podobné wordovským tabulkám. Můžete řádky i sloupce přidávat a odebírat, měnit v buňkách zarovnání a podobně.
V Pravém sidebaru můžete aktivovat záhlaví, zápatí a pevnou šířku buněk. Také měnit barvy tabulky.
| Toto je záhlaví 1 | Druhá buňka záhlaví | Třetí buňka záhlaví |
|---|---|---|
| První řádek | První řádek | První řádek |
| Druhý řádek | Druhý řádek | Druhý řádek |
| Třetí řádek | Třetí řádek | Třetí řádek |

7. Video
POZOR! Nikdy nevkládejte video přímo do stránek. Chcete-li video zobrazit na stránce, je potřeba ho nahrát na YouTube nebo Vimeo a sem vložit pouze odkaz. Video se pak na stránce zobrazí. Častěji se používá YouTube, ukážeme si to na něm. Pro Vimeo je ale postup stejný. Stačí vložit url adresu konkrétního videa. V panelu nástrojů můžete upravit zarovnání videa.
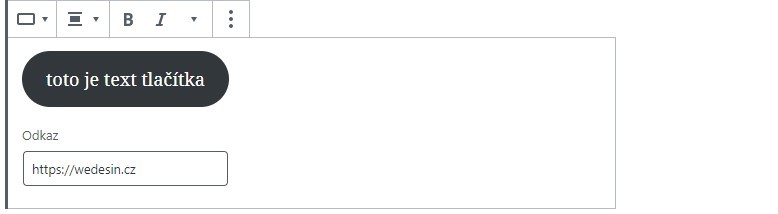
8. Tlačítko
Tlačítko má velké množství vzhledového nastavení v pravém sidebaru. Pomocí něj si můžete tlačítko nastylovat jak chcete. Vždy je ale lepší používat stejný vzhled, jako je jinde na webu. Toho se dá docílit úpravou CSS nebo přidáním CSS třídy, které vzhled do tlačítka doplní. Bez znalosti programování se do toho nepouštějte.
Stejně jako u odkazu, i zde platí, že pokud odkaz směřuje mimo váš web, zapněte v pravém sidebaru otevírání v nové záložce

9. Mezera
Jednoduchý způsob, jak přidat mezeru mezi dva bloky. Jediné nastavení je velikost mezery. V pravém sidebaru můžete nastavit v pixelech. Používejte jen výjimečně, je-li to nutné a vždy používejte stejně velkou mezeru.
Mezi těmito odstavci je vložená 100px vysoká mezera
Závěrem
Na Gutenbergu se stále pracuje a tak se často v aktualizacích wordpressu dočkáme novinek a změn. Ale jsem si jist, že většinu stránek a hlavně příspěvků zvládnete bez dalších pluginů pomocí tohoto editoru!





Dobrý deň,
Pri písaní textu pri prechode na druhý riadok mi kurzor prejde na ten istý riadok a prepisuje ho. Musím použiť enter pri čom vzniká nový blok. Chcem písať plynule.
To má asi za následok náhľad na mobile prepísané riadky.
Ďakujem
Andrea
Dobrý den,
popravdě s touto chybou jsem se nesetkal. Není to standardní funkce WordPressu a tak je možné, že jí způsobuje nějaká chyba či rozšíření WordPressu. Nejprve zkuste deaktivovat všechny pluginy i šablonu. Pokud chyba stále přetrvává, zkuste přeinstalovat jádro WordPressu. Pokud to stále nezmizí, je možné, že je chyba v konkrétním zařízení či prohlížeči. Doporučím tedy vyzkoušet. Kdybyste s tím stále měla problémy, napište nám na hello@digihood.cz a my se na to podíváme.
Přeji příjemnný den,
Josef